Эффективное программирование
личный блог velkin
Обучение с помощью карточек
21.11.2020
|
velkin
|
В связи с недавней темой про образование и психологию учащихся возникли споры о том, можно ли новичку выучиться с помощью готовых карточек, то есть фактически без преподавателя.
Возьму программу Anki, потому что она:
1) кроссплатформенная
2) бесплатная
3) наиболее распространена
4) имеет многострочные поля ввода ответа через дополнение
1) Anki (Windows, MacOSX, GNU/Linux, FreeBSD) бесплатно
2) AnkiWeb (веб) бесплатно
3) AnkiDroid (Android) бесплатно
4) AnkiMobile (iOS) платно
Из-за дополнения для многострочных полей ввода ответа берём Anki, следовательно можно использовать версию для Windows, MacOSX, GNU/Linux, FreeBSD без особых ухищрений.
Все дополнения Anki
Multi-Line Type Answer Box
2) Ввести код:
Инструменты > Дополнения > Загрузить дополнения... > Код: > 681236951 > OK
Код дополнения (окончание веб-ссылки): 681236951
2) Устанавливаем "Шаблон лица"
3) Устанавливаем "Шаблон оборота"
4) Устанавливаем "Таблица стилей"
5) Устанавливаем "Ночной режим"
Инструменты > Настройки > Ночной режим > Включить
Перезапускаем Anki (нужно только для смены режима)
Набор карточек в программе прост
1) Нажимаем "Добавить"
(Колоды Добавить Обзор Статистика Синхронизация)
2) Вводим вопрос
3) Вводим ответ
4) Вводим метки, если нужны
5) Нажимаем "Добавить"
Оригинальное разрешение экрана 1920x1080, снимок экрана уменьшен до 640x360. Масштаб карточки регулируется "Ctrl+Колесо мыши".
1) Начало ввода
2) Вводим ответ
3) Ответ правильный
4) Ответ неправильный
4.1) Замена буквы "вход > ввод"
4.2) Добавление буквы "блок > блоки"
4.3) Пропуск буквы "инструкций > инструций"
Главный недостаток на мой взгляд не технический, то есть он не относится к программному обеспечению. Anki показывает где была допущена ошибка. Если ответ правильный, то не будет стрелки вниз и дублирования записи с исправлением, что видно на снимках экрана между правильным и неправильным ответом. Не обязательно ориентироваться на красные и серые цвета в обозначении букв, они нужны лишь для того, чтобы определить в чём была ошибка.
Проблема в самом тексте для карточек, то есть его составитель может написать то, как он понимает эту тему. Запоминать такое иногда не только не полезно, но и вредно, так как каждый человек думает по своему. Понадобится огромное количество времени и усилий, чтобы составить хороший набор карточек не содержащий лишнее, но в то же время имеющий всё необходимое без упущения смысла.
Для примера, если есть "переменная", то есть и "постоянная". Но что такое "переменная" и "постоянная"? Очевидно это "величины". Потому полное название лично для меня звучит как "переменная величина" и "постоянная величина" и два понятия имеют взаимосвязь заключающуюся в слове "величина". Упуская эту взаимосвязь упускаем смысл.
1) переменная величина
2) постоянная величина
Далее идёт уточнение, "переменная" чего? "Переменная типа". "Переменная типа" чего? "Переменная типа данных". Для связи с "постоянной" уточняем как "переменная величина типа данных".
1) переменная величина типа данных
2) постоянная величина типа данных
Другой пример ветвление, из википедии.
1) условный оператор с одной ветвью (if then)
2) условный оператор с двумя ветвями (if then else)
3) условный оператор с несколькими условиями (if then elseif[1..*] else)
Две ветви во втором случае не равноценны. Вторая по сути исполняется тогда, когда не исполняется первая. В следствии этого ставится под сомнение и название первого случая.
Собственно говоря всё это вопрос формулировок. Кто-то может не согласиться с моими рассуждениями и я сам могу со временем поменять мнение. Таким образом создание и совершенствование набора карточек это очень долгий и сложный процесс.
Можно ли обрести специализацию с использованием карточек?
По факту карточки созданы для изучения теории. Можно создавать карточки в стиле решения задач и условно назвать это практикой. Но это сработает лишь в том случае, если есть один относительно простой вариант ответа. Потому для полноценной практики карточки имеют ограниченное применение, но всё же это возможно.
Если же под специализацией понимать теоретический курс, то здесь особых ограничений нет. Можно создавать курсы вроде:
1) синтаксис c++
2) синтаксис lua
3) идиомы программирования
4) шаблоны проектирования
И тому подобное, включая подразделы. Прошедший этот курс человек может условно считаться специалистом по теории в данной области. Успешность ответов так же поможет узнать какой его процент прогресса.
Опять же на мой взгляд это надёжнее, чем задавать вопросы устно, так как ответы чётко обозначены и вопросов может быть на несколько порядков больше.
В общем мне уже надоело писать этот топик, потому высказывайте свои мысли по теме, кидайте ссылки на интересные вопросы, вроде топ вопросов на интервью и тому подобное, или критикуйте их за несостоятельность. Почему карточки это хорошо? Почему карточки это плохо? Может ли продвинутый набор карточек полностью заменить учебники, а так же учителей? Ну и всё в таком роде.
Anki
Возьму программу Anki, потому что она:
1) кроссплатформенная
2) бесплатная
3) наиболее распространена
4) имеет многострочные поля ввода ответа через дополнение
Кроссплатформеннность
1) Anki (Windows, MacOSX, GNU/Linux, FreeBSD) бесплатно
2) AnkiWeb (веб) бесплатно
3) AnkiDroid (Android) бесплатно
4) AnkiMobile (iOS) платно
Из-за дополнения для многострочных полей ввода ответа берём Anki, следовательно можно использовать версию для Windows, MacOSX, GNU/Linux, FreeBSD без особых ухищрений.
Дополнения
Все дополнения Anki
Multi-Line Type Answer Box
Установка Multi-Line Type Answer Box
1) Запустить Anki2) Ввести код:
Инструменты > Дополнения > Загрузить дополнения... > Код: > 681236951 > OK
Код дополнения (окончание веб-ссылки): 681236951
Настройка Multi-Line Type Answer Box
1) Создаём поля1: Вопрос
2: Ответ2) Устанавливаем "Шаблон лица"
{{Вопрос}}
[[typebox:Ответ]]3) Устанавливаем "Шаблон оборота"
{{FrontSide}}4) Устанавливаем "Таблица стилей"
textarea
{
height: 300px;
color: #f5f5dc;
background-color: #303030;
}5) Устанавливаем "Ночной режим"
Инструменты > Настройки > Ночной режим > Включить
Перезапускаем Anki (нужно только для смены режима)
Создание карточек
Набор карточек в программе прост
1) Нажимаем "Добавить"
(Колоды Добавить Обзор Статистика Синхронизация)
2) Вводим вопрос
ветвление/условный оператор с одной ветвью/c++3) Вводим ответ
if (условие входа)
{
блок инструкций
}4) Вводим метки, если нужны
5) Нажимаем "Добавить"
Испытание карточек
Оригинальное разрешение экрана 1920x1080, снимок экрана уменьшен до 640x360. Масштаб карточки регулируется "Ctrl+Колесо мыши".
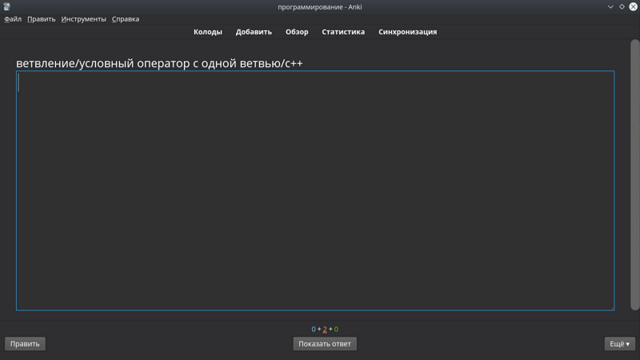
1) Начало ввода
| снимок экрана 01 | |
 | |
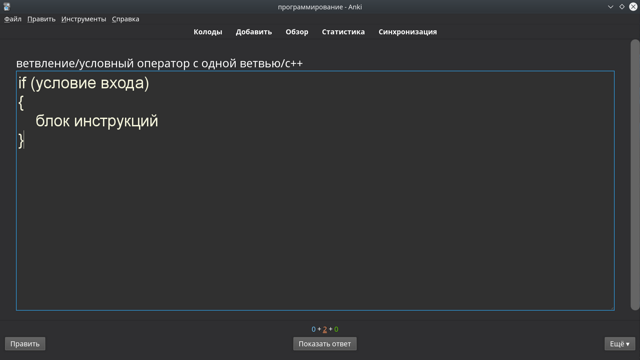
2) Вводим ответ
| снимок экрана 02 | |
 | |
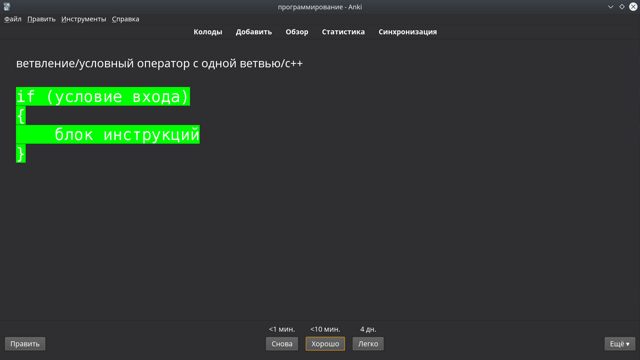
3) Ответ правильный
| снимок экрана 03 | |
 | |
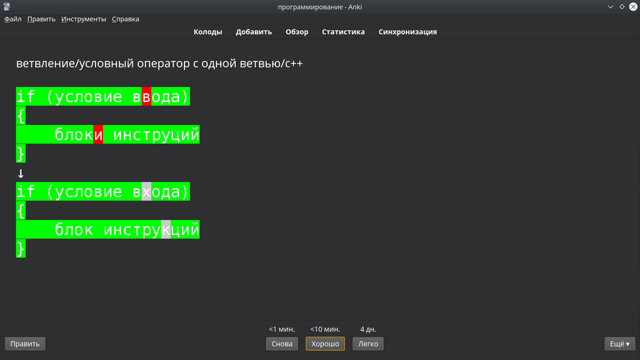
4) Ответ неправильный
4.1) Замена буквы "вход > ввод"
4.2) Добавление буквы "блок > блоки"
4.3) Пропуск буквы "инструкций > инструций"
| снимок экрана 04 | |
 | |
Недостатки карточек
Главный недостаток на мой взгляд не технический, то есть он не относится к программному обеспечению. Anki показывает где была допущена ошибка. Если ответ правильный, то не будет стрелки вниз и дублирования записи с исправлением, что видно на снимках экрана между правильным и неправильным ответом. Не обязательно ориентироваться на красные и серые цвета в обозначении букв, они нужны лишь для того, чтобы определить в чём была ошибка.
Проблема в самом тексте для карточек, то есть его составитель может написать то, как он понимает эту тему. Запоминать такое иногда не только не полезно, но и вредно, так как каждый человек думает по своему. Понадобится огромное количество времени и усилий, чтобы составить хороший набор карточек не содержащий лишнее, но в то же время имеющий всё необходимое без упущения смысла.
Для примера, если есть "переменная", то есть и "постоянная". Но что такое "переменная" и "постоянная"? Очевидно это "величины". Потому полное название лично для меня звучит как "переменная величина" и "постоянная величина" и два понятия имеют взаимосвязь заключающуюся в слове "величина". Упуская эту взаимосвязь упускаем смысл.
1) переменная величина
2) постоянная величина
Далее идёт уточнение, "переменная" чего? "Переменная типа". "Переменная типа" чего? "Переменная типа данных". Для связи с "постоянной" уточняем как "переменная величина типа данных".
1) переменная величина типа данных
2) постоянная величина типа данных
Другой пример ветвление, из википедии.
1) условный оператор с одной ветвью (if then)
2) условный оператор с двумя ветвями (if then else)
3) условный оператор с несколькими условиями (if then elseif[1..*] else)
Две ветви во втором случае не равноценны. Вторая по сути исполняется тогда, когда не исполняется первая. В следствии этого ставится под сомнение и название первого случая.
Собственно говоря всё это вопрос формулировок. Кто-то может не согласиться с моими рассуждениями и я сам могу со временем поменять мнение. Таким образом создание и совершенствование набора карточек это очень долгий и сложный процесс.
Получение специализации по карточкам
Можно ли обрести специализацию с использованием карточек?
По факту карточки созданы для изучения теории. Можно создавать карточки в стиле решения задач и условно назвать это практикой. Но это сработает лишь в том случае, если есть один относительно простой вариант ответа. Потому для полноценной практики карточки имеют ограниченное применение, но всё же это возможно.
Если же под специализацией понимать теоретический курс, то здесь особых ограничений нет. Можно создавать курсы вроде:
1) синтаксис c++
2) синтаксис lua
3) идиомы программирования
4) шаблоны проектирования
И тому подобное, включая подразделы. Прошедший этот курс человек может условно считаться специалистом по теории в данной области. Успешность ответов так же поможет узнать какой его процент прогресса.
Вася Пупкин
1) синтаксис c++ (83%)
2) синтаксис lua (71%)
Иван Иванов
1) синтаксис c++ (98%)
2) синтаксис lua (3%)Опять же на мой взгляд это надёжнее, чем задавать вопросы устно, так как ответы чётко обозначены и вопросов может быть на несколько порядков больше.
Прочие мысли
В общем мне уже надоело писать этот топик, потому высказывайте свои мысли по теме, кидайте ссылки на интересные вопросы, вроде топ вопросов на интервью и тому подобное, или критикуйте их за несостоятельность. Почему карточки это хорошо? Почему карточки это плохо? Может ли продвинутый набор карточек полностью заменить учебники, а так же учителей? Ну и всё в таком роде.
| 21.11.2020 16 комментариев |
Не всему.
Иностранному языку — можно.
знание овер 95% слов позволяет понимать иностранный текст.
Программирование — это планирование.
С помощью карточек планированию не научишься — другая программа нужна.
Которая учит составлять правильную последовательность действий.
Независимо от конкретной задачи.
Для любой задачи это надо уметь делать.
1) Категории и понятия
2) Иностранные языки
3) Метки (теги)
Категории и понятия
Можно оформить карточки в виде вопроса и ответа, но есть минусы:
1) В вопросе слишком много лишних слов
Например пишут (потырено):Нужно ли писать слова "как зовут", а так же его подобия для данного случая, вроде "назовите", "напечатайте" и так далее. Всё это заставляет тестируемого каждый раз читать эти лишние слова. Если будет 1000 вопросов, то соответственно придётся прочитать каждое лишнее слово 1000 раз. Знак вопроса тоже не обязателен, как впрочем и точка или восклицательный знак.
Другое дело нужно ли писать "язык программирования"? Перепутает ли кто-то понятие "c++" с каким-либо другим? Здесь я введу для "полных имён понятий" принцип "минимальной достаточности". Так же остаётся вопрос писать ли всё с маленькой буквы, то есть в нижнем регистре и только там где невозможно использовать верхний, или же ориентироваться на верхний регистр.
В итоге после всех сокращений получаем:
2) Сам по себе вопрос не несёт в себе структуру
Предположим "полное минимально достаточное имя" понятия "шаблон проектирования интерфейс". Если сказать "интерфейс", то непонятно, что это такое. Возможно это "открытая часть класса", "графический интерфейс", "сетевой интерфейс" и многое другое. Так же недостаточно сказать "шаблон интерфейс" или "проектирование интерфейс", хотя это уже лучше.
Следовательно помимо полных достаточных имён нужно иметь категорию в котором состоит это понятие. Неявно "шаблон проектирования интерфейс" относится к теме программирования, то есть это не математика или что-либо подобное. При этом слово "проектирование" имеет приоритет над словом "шаблон".
Дело ещё и в том, что проектирование в программировании относится к ключевым процессам разработки программного обеспечения. Сам же "шаблон проектирования интерфейс" относится к основным шаблонам проектирования.
Таким образом получаем полный путь категории вместе с понятием:
В итоге есть два пункта описывающие понятие:
По своей сути они обозначают одно и тоже, но "полное минимально достаточное имя" понятия строится не из всех слов "категории". Или можно сказать наоборот, все слова из "полного минимально достаточного имени" понятия используются для построения "категории".
Создаём карточки
Для начала нужно перестроить колоду, а потом создать карточки по иному принципу.
Настройка колоды
1) Создаём поля
2) Устанавливаем "Шаблон лица"
3) Устанавливаем "Шаблон оборота"
4) Устанавливаем "Таблица стилей"
5) Устанавливаем "Ночной режим"
Инструменты > Настройки > Ночной режим > Включить
Перезапускаем Anki (нужно только для смены режима)
Создание карточки
1) Нажимаем "Добавить"
(Колоды Добавить Обзор Статистика Синхронизация)
2) Вводим категорию понятия
3) вводим название понятия
шаблон проектирования интерфейс c++
4) Вводим само понятие
5) Нажимаем "Добавить"
Смотрим результат:
1) Вводим ответ
2) Ответ правильный
Прочие мысли
Конечно, помимо самого интерфейса нужен способ его использования, причём возможно отдельно от объявления самого интерфейса.
Так же не помешала бы английская версия, одиночная en и двойная en/ru.
Ещё необходимо рассмотреть метки, они же теги.
Полезные дополнения
Требуется:
+ Multi-Line Type Answer Box (окно ответа многострочного типа)
Рекомендуется:
* No Distractions Full Screen (полноэкранный режим без отвлекающих факторов)
* Reset Card Scheduling (сбросить расписания карт)
Обратные карточки
Идея номер один на сегодняшний день. Если есть "название" понятия и некий текст или код представляющее "содержимое", тогда:
1) от "названия" к содержимому" учимся воспроизводить "содержимое" по "названию"
2) от "содержимого" к "названию" учимся узнавать "название" по "содержимому"
По сути, первое это написание кода используя знакомые идеи, а второе это разбор кода для преобразования его в идеи.
1) Ввожу тип записей "Понятия (многострочный ввод)"
Для того, чтобы не путать с другим типом записи "Понятия (однострочный ввод)" для лингвистики. Хотя не факт, что для языкознания этого хватит, но это пока что не сильно важно.
2) Пересоздаю поля
3) Добавляю два типа карточек, первую называю "Лицевая", вторую "Обратная"
4) Устанавливаю "Шаблон лица"
Для лицевой карточки
Для обратной карточки
5) "Шаблон оборота" для обоих карточек ставлю один и тот же
6) "Таблица стилей" и так одна и та же
Соответственно при разрешении 1920x1080 при настройках масштаба интерфейса Anki 135%
1) Так выглядит "Лицевая" карточка
Вопрос
Ответ
2) А так "Обратная" Карточка
Вопрос
Ответ
По причинам в которых мне не охота разбираться однострочное поле обратной карточки конфликтует с дополнением Multi-Line Type Answer Box при попытке установить CSS, потому в данном случае оно остаётся белым.
Фильтрованные колоды
В итоге возникает проблема, обратная карточка является подсказкой для лицевой и наоборот. Проблему можно решить создав две фильтрованные колоды.
1) Выбираю
Инструменты > Создать фильтрованную колоду
2) В фильтре поиска ввожу
3) Количество 99999
4) Выбранных "В порядке добавления"
5) Сборка
6) Переименовываю колоду "программирование (лицевая)"
И обратная колода почти точно так же.
1) Выбираю
Инструменты > Создать фильтрованную колоду
2) В фильтре поиска ввожу
3) Количество 99999
4) Выбранных "В порядке добавления"
5) Сборка
6) Переименовываю колоду "программирование (обратная)"
Таким образом получаем возможность учить, перестраивать и очищать колоды.
1) Учить это пройтись по карточкам текущей колоды отвечая на вопросы
2) Перестроить это заполнить список карточек заново взяв их из оригинальной колоды
3) Очистить это удалить карточки из этой колоды и вернуть их в оригинальную колоду
Лицевая фильтрованная колода
Обратная фильтрованная колода
Фильтрованные колоды очищены
Фильтрованные колоды перестроены
Прочие мысли
Далее нужно подумать над содержимым, над тем, что оно из себя представляет и для чего предназначено.
1) Топ 4 Техники обучения
2) Ви́дение картины происходящего
Топ 4 Техники обучения
1) Успокаивающая техника дыхания
2) Запись потока сознания
3) Оформление структуры документа
4) Карточки интервальных повторений
Есть ли ещё какие-либо топовые техники обучения? Может и есть, но я их не знаю или не помню. Если кто знает может дополнить этот список. Так же стоит отметить, что эти техники обучения идут в порядке применения.
1) Успокаивающая техника дыхания
Существует большое количество техник дыхания. Какие-то прокачивают лёгкие, другие помогают засыпать, некоторые могут искусственно вызвать чувства. Успокаивающая техника дыхания стыренная у китайцев напротив убирает чувства, вроде страха, паники, злобы, ярости, радости, вдохновения и так далее. Время достижения эффекта несколько секунд.
По сути она не относится непосредственно к обучению, тем не менее делать что-то в спокойном состоянии гораздо проще. Потому я бы отнёс её к топ 1 неочевидных приёмов относящихся к обучению.
2) Запись потока сознания
Ранее эта техника обучения была невозможна в том виде в котором я её подразумеваю, но с развитием электроники теперь существует несколько способов.
1) Работа с компьютером
требуется программа OBS и стримерские наушники с микрофоном
2) Работа в пространстве
требуется смартфон или видеокамера (как вариант экшн-камера) с возможностью записи звука
Суть метода во включении видеозаписи и непосредственная работа с объектом в ходе которой нужно давать голосовые комментарии. Голосовые комментарии универсальны, а вот с компьютером съёмка видео будет производиться с экрана, тогда как со смартфоном или камерой вид может быть от первого лица.
Преимущество в том, что
1) можно будет повторно посмотреть и послушать то, что делал, что позволяет анализировать работу по видео и собственный поток сознания во время неё за счёт собственных комментариев.
2) работа с голосовыми комментариями увеличивает мотивацию.
3) меньше вероятность зависнуть, то есть перестать думать
4) или зациклиться на одной мысли повторяя её раз за разом,
5) а так же потерять мысль.
Недостаток может проявиться
1) в косноязычии, если описывать происходящее в стиле "я беру вот эту штуку и добавляю её вот сюда". В этом случае лишь прослушиванием без просмотра видео не обойтись.
2) ещё два недостатка в длительности необходимой для повтора
3) а так же в содержании огромного количества лишней информации, так как запись производится во время обучения или работы и не урезана до минимально необходимой.
3) Оформление структуры документа
Это просто набор правил для оформления документа, которые превращают его в структуру для записи знаний.
Используются
1) Оглавления и заголовки
2) Перекрёстные ссылки
3) Стили форматирования абзаца и символа
4) Гиперссылки
5) Символьные разделители строк
И всё в таком роде. Особого смысла задумываться пока над этим нет, так как "карточки интервальных повторений" в любом случае будут повторять эту структуру для "целостного ви́дения картины происходящего".
4) Карточки интервальных повторений
И наконец карточки интервальных повторений. Тема как раз про них и про то можно ли с помощью них чему-либо обучиться. Многие о них говорят, но мало кто пробует. А если и пробует чужую карточку, то начинают дико плеваться.
И это можно понять. Я как вижу карточки на иностранном языке сразу их закрываю. Или карточки в которых просто показывается ответ без компьютерной проверки. Это мне напоминает анекдот в котором джентльмены верят друг другу на слово.
В любом случае это техника топ 4, просто ей пока не умеют пользоваться.
Ви́дение картины происходящего
1) Детальное ви́дение2) Целостное ви́дение
Очень может быть, что успех или неудача в делах зависят от ви́дения картины происходящего. Я разделю детальное и целостное ви́дения.
1) Детальное ви́дение
Детальное видение будет представлять собой карточку, но в Anki не всё так просто. В ней есть записи в которых находятся карточки, те же лицевые, или лицевые и обратные как у меня или любые другие. Не буду изобретать что-то новое, так как пока важны лишь принципы, потому возьму шаблон проектирования интерфейс c++.
Запись:
1) Лицевая карточка
2) Обратная карточка
Одна запись автоматически создаёт две карточки используя индивидуальные шаблоны оформления для каждой карточки. Тип записи создаётся самим пользователем.
В данном случае "Название" и "Содержимое" являются вопросами и ответами, которые меняются местами, но что такое "Категория", учитывая, что она отображена, но не участвует в формировании карточки. И вот "Категория" как раз и представляет собой не детальное, а целостное ви́дение.
Возникает вопрос, можно ли сформировать детальное ви́дение до целостного или наоборот, целостное до детального? Во время чтения книги, статьи, спецификации или кода происходит в первую очередь формирование детального, а не целостного ви́дения.
Причём факты захватываемые сознанием в этом случае хаотичны. И что в худшую сторону отличает читаемый текст от карточки, так это отсутствие "обратной связи". Карточка с набором текста потребует на вопрос точный ввод от пользователя, тогда как на чтении сознание может попросту отключиться и пропустить все важные и неважные мысли.
2) Целостное ви́дение
Прежде чем начать произведу небольшие настройки.
1) Устанавлю расширение LibreOffice Wrtier:
+ BBkode
Способ использования: Сервис > Дополнения > BBcode
2) Стиль форматирования абзаца: Базовый
Так как производный стиль "Основной текст" занят цветовой расцветкой
3) Стиль форматирования символа: Выделение (жирный+курсив)
Варианты записи и сортировки категорий:
1) только "Категория" на русском
2) "Категория" и "Название" на русском
3) "Категория" и "Название" на русском и английском
Самый компактный первый вариант, его же проще всего упорядочивать. Но в нём отсутствует как полное русское "Название" понятия, так и английская версия "Категории" и "Названия" понятия. Позже это может крайне негативно сказаться на качестве собираемой информации.
Третий же вариант сложнее упорядочивать и он занимает больше места на экране, но зато полученная информация наиболее полна. Так же есть идея использовать символьный разделитель строк, но это ещё больше увеличивает объём информации по вертикали.
Прочие мысли
Так же стоит подумать
1) нужно ли полям карточки сложное форматирование или хватит плоского текста
2) стоит ли заполнять карточки без содержимого, то есть для первичного целостного ви́дения без детализации
1) Фильтрованные подколоды
2) Внешний редактор колод
3) Экспортирование колод
4) Одноязычные поля карточек
5) Импортирование колод
6) Многоязычные колоды
Фильтрованные подколоды
1) Переименовываю колоду "программирование (лицевая)" в "программирование::лицевая"
2) Переименовываю колоду "программирование (обратная)" в "программирование::обратная"
Теперь фильтрованные колоды выглядят как подколоды.
Внешний редактор колод
Оригинальный редактор Anki выглядит так (Обзор)
Это несколько отличается от редактирования в табличных редакторах.
Во внутреннем редакторе:
1) Отображаются все карточки записей, а не просто записи (без фильтрации)
2) Столбцы отображают не поля записей, а "Поле сортировки", "Карточка", что не даёт редактировать поля записей без выбора карточки.
Воспользуюсь внешним табличным редактором LibreOffice Calc.
Экспортирование колод
1) Экспортирую колоду "Файл > Экспортировать"
2) Формат экспорта "Записи в текст (*.txt)"
3) Содержит "программирование"
4) Вместе с метками "включено"
5) Вместе с HTML и ссылками на медиафайлы "включено"
6) Имя файла "программирование.txt"
Содержимое файла:
Формат файла:
1) В каждой строке ровно одна запись
2) В конце файла нет пустой строки
3) Разделителем является табуляция
4) Четыре пробела преобразовались в " "
5) Перенос строки "<br>"
1) Открываю файл с помощю LibreOffice Calc
2) Разделитель только табуляция
3) Кодировка "Unicode (UTF-8)"
4) Язык "Стандарт — Русский"
5) Прочие параметры сделаны пустыми
6) Сохраняю файл "Файл > Сохранить > Использовать формат ODF"
7) Имя файла "anki.ods"
Внутри anki.ods теперь есть один лист с названием "программирование" олицетворяющий соответствующую колоду.
Одноязычные поля карточек
Далее нужно заполнить карточки содержимым, но есть проблема. Если поле ответа содержит в себе символы из разных алфавитов, то это заставляет переключать раскладку клавиатуры. Тем самым это влечёт увеличение времени на тестирование, а так же заставляет совершать бессмысленные ошибки.
уже исправлен на
Возьмём пример из предыдущих тем:
Что здесь не так? Слово "c++" написано по-английски. Исправляю поле "Категории":
Метку "patterns" заменю на "шаблоны", а "Содержимое" кроме интерфейса на строку "test".
Поле "Название"
Импортирование колод
1) Для импортирования колод выделяю поля в LibreOffice Calc
2) Сохраняю их в текстовом редакторе в файл "программирование.txt" не оставляя последней строчки
3) Удаляю в Anki все карточки из колоды "программирование"
Обзор >
* выбрать колоду "программирование"
* Править > Выделить всё
* Записи > Удалить
4) Импортирую файл "программирование.txt"
Файл > Импортировать > программирование.txt
5) Выбираю тип записи "Понятия (многострочный ввод)
6) Колода "программирование"
7) Поля разделены "Символы табуляции"
8) Разрешить HTML в полях "включить"
9) Нажать кнопку "Импортировать"
Вот и всё, импортирование прошло успешно, все примеры работают.
Многоязычные колоды
Но что насчёт многоязычных колод? Некоторые люди создают одну запись, но используют внутри неё разные карточки для разговорных языков. Я пока что пойду другим путём.
1) В LibreOffice Calc скопирую столбцы ABCD (русская колода) в EFGH (английская колода)
2) Перевожу "Категории"
3) Перевожу "Названия"
4) Меняю метку с "шаблоны" на "patterns"
5) Выделяю поля столбцов EFGH и копирую текст
6) Сохраняю текст в файл "programming.txt"
7) В Anki создаю колоду "programming"
кнопка "Создать колоду"
8) Аналогично импорту русской колоды импортирую английскую, но
* выбираю файл импорта "programming.txt"
* и колоду для импорта "programming"
В итоге получаю две колоды:
1) programming
2) программирование
Каждая содержит карточки на своём разговорном языке.
Замечание: Возможно стоило бы переименовать тип записи и типы карточек на английский язык.
Прочие мысли
На сегодня размышления над карточками подошли к концу. Пока что всё написанное относится к настройке колод и карточек, но не имеет отношения к их содержимому. Насчёт последнего у меня есть кое-какие мысли, но об этом в другой раз.
V>В связи с недавней темой про образование и психологию учащихся возникли споры о том, можно ли новичку выучиться с помощью готовых карточек, то есть фактически без преподавателя.
Мне кажется, это хорошая тема, если надо натаскаться перед собесом, чтобы отвечать на вопросы, требующие "перечисления", типа:
— Перечислите свойства транзакций
— Перечислите уровни изоляции транзакций и проблемы, ими решаемые
— Перечислите виды пропагации транзакций
— Перечислите методы класса Object
— Перечислите максимально подробно иерархию классов и интерфейсов коллекций и мапов
— Перечислите О-большое для всех видов операций всех типов данных, которые знаете (и не забудьте обосновать)
— Перечислите, какие исключения знаете
— Перечислите HTTP-методы
— Перечислите все знакомые вам паттерны
— Перечислите команды докера
— Перечислите команды линукса
— Перечислите версии Джавы (и что добавили в каждой из них)
— Перечислите дистрибутивы Линукса и их ключевые отличия
— Перечислите состояния JPA-сущности
— Перечислите состояния потока
— Перечислите аннотации Mockito
— Перечислите аннотации Спринга
— Перечислите примитивы Java Concurrent
— Перечислите виды и методы стримов в Джаве
— Перечислите тэги HTML
— Перечислите стилевые свойства CSS
Я как-то пробовал сделать для себя карточки в виде презентации для подготовки к собесам по Джаве:
http://files.rsdn.org/59228/Java%20-%20Basic%20Knowledge.pptx
Но отсутствие на них интерактива снижает эффективность обучения и вообще тяжело зубрить по слайдам, поэтому я забросил развитие этих слайдов, хотя тема важная, потому что на многих серьезных собесах эти вещи спрашивают.
Поэтому интерактивные карточки — это прям то что надо, возможно я попробую "перенести" на них всю вышеперечисленную инфу.
Виды карточек:
1) определить признаки понятия
2) перечислить список понятий
3) решить поставленную задачу
4) ответить на вопрос
5) вывести готовое решение
Виды карточек
Поля записи снова поменялись:
1) Было добавлено поле тип карточки (оно же вид).
2) Названия полей переведены на английский.
Порядок полей не слишком важен для внутреннего редактора Anki, но учитывая сопоставление полей при импорте из LibreOffice Calc поле "Type" было поставлено на второе место, то есть оно на первом месте сразу после категории.
Поле "Type" нужно для обозначения типа карточки:
1) Влияет на формат поля "Name" и "Content"
2) Не влияет на формат поля "Category"
1) Шаблон Лица
1.1) лицевая карточка
1.2) обратная карточка
2) Шаблон оборота
2.1) лицевая карточка
2.2) обратная карточка
3) Таблица стилей
В шаблоне лица используются двойные треугольные кавычки, это способ подражать стереотипу UML.
Рассматриваемые варианты:
1) Треугольные кавычки один раз
2) Треугольные кавычки два раза
3) Двойные треугольные кавычки
В итоге выбор пал на двойные треугольные кавычки.
1) Вид карточки "определить признаки понятия"
Данный вид карточек позволяет выучить существенные и если нужно несущественные признаки понятия. Сама карточка представляет собой понятие, а то что находится внутри содержимого признаки.
Понятие "Вычитание"
1) Линейный сокращённый вид содержимого
В основе признаков "Понятия".
Преимущества:
*) компактный внешний вид
*) минимальные усилия при наборе текста
Недостатки:
*) не разделяет признаки по категориям
*) проблемы при вводе длинных признаков
2) Иерархический сокращённый вид содержимого
В основе признаков "Категории".
Преимущества:
*) компактный внешний вид
*) разделяет признаки по категориям
Недостатки:
*) проблемы при вводе имён признаков
*) проблемы при вводе длинных признаков
3) Иерархический полный вид содержимого без отступов
В основе признаков "Категории".
Преимущества:
*) разделяет признаки по категориям
Недостатки:
*) проблемы при вводе имён признаков
4) Иерархический полный вид содержимого с отступам
В основе признаков "Категории".
Преимущества:
*) разделяет признаки по категориям
*) улучшенная читаемость
Недостатки:
*) проблемы при вводе имён признаков
*) дополнительные усилия при наборе текста
5) Иерархический полный вид содержимого с переносом строк
В основе признаков "Категории".
Преимущества:
*) разделяет признаки по категориям
*) признаки чётко разделены в пространстве
Недостатки:
*) проблемы при вводе имён признаков
*) занимает много места по горизонтали
*.1) рассеивает внимание пользователя
*.2) уменьшает количество вводимых строк без прокрутки поля ввода
6) Псевдо иерархический сокращённый вид содержимого
Тоже самое, что и второй вариант, но вместо символа косой черты используется пробел.
Преимущества и недостатки не столь важны, потому нет смысла их детально продумывать. Важно лишь выбрать наилучший способ описания. Хотя иерархию описывать сложнее из-за того, что требуется набирать символ косой черты '/' как разделитель, всё же это более эффективный способ привести мысли в порядок.
Так же нигде не были явно указаны нумерованные (1;2.;3)) и ненумерованные (*;*.;*)) списки. В любом случае текст идёт последовательно, следовательно порядок всегда присутствует по умолчанию, даже если никак не обозначен. Потому вопрос его явного написания связан с лишними действиями.
Пример карточки "операция вычитание"
Пример карточки "атом водорода"
Пример карточки "html тег акроним"
Пример карточки "овервотч ангел"
2) Вид карточки "перечислить список понятий"
Главное отличие от предыдущей карточки в том, что в ней перечисляются сами понятия, а не признаки понятий. Это может быть удобно для запоминания различных линейных или иерархических списков.
1) Линейный сокращённый ненумерованный список
2) Линейный полный ненумерованный список
3) Линейный полный ненумерованный список обозначенный звёздочкой
4) Линейный полный нумерованный список обозначенный круглой скобкой
5) Линейный полный нумерованный список обозначенный точкой
6) Иерархический полный ненумерованный список
Пример карточки "цвета радуги"
Пример карточки "иерархия класса QAbstractButton Qt4"
Думаю основная идея перечисления понятна и нет смысла приводить множество примеров. В каком-то роде это просто способ запомнить список категорий.
3) Вид карточки "решить поставленную задачу"
Постановка задачи
1) Входящая информация
2) Исходящая информация
В отличие от двух предыдущих карточек цель данной карточки дать пользователю задачу и получить на неё ответ. Сам ответ запоминать не нужно и задача должна быть решена правильно с первого раза, потому лучше использовать ответ в простой форме, например, в виде чисел без явного обозначения единиц. Так же стоит отметить, что обратная карточка лишена смысла.
Пример карточки "вычисление яблок у миши"
Пример карточки "вычисление объёма комнаты"
4) Вид карточки "ответить на вопрос"
Цель данной карточки ответить на вопрос заученной фразой. Вопросы могут пересекаться с карточками "определить признаки понятия" или "перечислить список понятий". Тогда стоит избегать задавать подобные вопросы являющиеся лишь частным случаем общего.
Для примера, "Какова молярная масса водорода?". Вместо этого лучше использовать карточку "определить признаки понятия" для понятия "атом водорода", в котором молярная масса один из признаков.
Член предложения
Смысл вопросов:
1) почему-потому (зачем-затем, отчего-оттого) объясняющие предпосылки
2) когда (...) время действия
3) где (куда, откуда) положение в пространстве
4) как (...) способ достижения
Пример карточки "зачем нужен виртуальный деструктор?"
Преимущества этой карточки в том, что она не требует структуризации. Но это так же и недостаток, так как количество карточек в колоде по частным случаям резко возрастает, а ответ может быть абсолютно любым. Создание подобных карточек лично я бы отнёс к несистематизированному обучению.
5) Вид карточки "вывести готовое решение"
Готовое решение может быть
1) кодом
2) псевдокодом
3) псевдографикой
4) рецептом
и многим другим.
Цель данной карточки запоминать свои или чужие наработки. В отличие от других карточек она не должна следовать определённому формату содержимого. На вопрос нужно ли вводить множество видов карточек для каждого типа решений ответ скорее нет, чем да. Общая идея разных видов карточек в их предназначении, а не в формате. Впрочем пока это всего лишь первые прикидки по видам карточек и всё может измениться.
Пример карточки "шаблон проектирования интерфейс си++"
Прочие мысли
На этом пора заканчивать. Возможно во время практической работы эти виды карточек будут изменены, а какие-то ещё добавятся.
V>
Anki
на скрине только текст.
идеально так:
1. увидеть (желательно в цвете)
2. послушать
3. прочитать (слово)
4. записать (мелкая моторика)
Взаимосвязи между видами карточек
Определение взаимосвязей между видами карточек прежде всего нужно для преобразования одного вида карточек в другой вид карточек.
Наличие обратных карточек по видам карточек
Для начала определим какие карточки имеют обратные, а какие нет:
1) Можно ли по определению признаков понятия вспомнить название? Да.
2) Можно ли по перечислению списка понятий вспомнить название? Да.
3) Можно ли по ответу задачи догадаться, что это была за задача, и нужно ли воспроизводить её постановку? Нет.
4) Можно ли по полному ответу вспомнить какой был вопрос? Да.
5) И наконец можно ли по готовому решению вспомнить название? Да.
Таблица "Наличие обратных карточек по видам карточек"
Сочетания взаимосвязей между видами карточек
1) признаки, понятия и решения
1.1) определить признаки понятия — перечислить список понятий
1.2) определить признаки понятия — вывести готовое решение
1.3) перечислить список понятий — вывести готовое решение
2) ответить на вопрос без решения поставленной задачи
2.1) ответить на вопрос — определить признаки понятия
2.2) ответить на вопрос — перечислить список понятий
2.3) ответить на вопрос — вывести готовое решение
3) решить поставленную задачу
3.1) решить поставленную задачу — определить признаки понятия
3.2) решить поставленную задачу — перечислить список понятий
3.3) решить поставленную задачу — вывести готовое решение
3.4) решить поставленную задачу — ответить на вопрос
1) признаки, понятия и решения
Рассматриваются взаимосвязи между видами карточек:
1) определить признаки понятия
2) перечислить список понятий
3) вывести готовое решение
1.1) определить признаки понятия — перечислить список понятий
Перечисляемый список понятий становится признаком в определении понятия и наоборот.
Шаблон:
Пример:
1.2) определить признаки понятия — вывести готовое решение
Готовое решение становится признаком в определении понятия и наоборот.
(похоже на первую взаимосвязь)
Шаблон:
Пример:
1.3) перечислить список понятий — вывести готовое решение
1) Определение признаков понятия — вид карточки собирающей другие виды карточек.
2) Перечислить список понятий — частный случай признака понятий, имеет формат.
3) Вывести готовое решение — частный случай признака понятий, не имеет формата.
любое решение в том числе алгоритм (код, псевдокод, псевдографика, рецепт)
Если перечисление списка понятий является готовым решением, то между ними уместно преобразование. Но поскольку перечисление списка понятий имеет формат, а вывести готовое решение нет, то уместно вести преобразование в одну сторону, от отсутствия формата к имеющему формат, в противном случае существование форматированного вида карточки не имеет смысла.
Хотя в общем случае такое преобразование из алгоритма в перечисление понятий не уместно и добавлено лишь для описания всех сочетаний вариантов взаимосвязей.
2) ответить на вопрос без решения поставленной задачи
Рассматриваются взаимосвязи с видом карточки ответить на вопрос без решения поставленной задачи.
2.1) ответить на вопрос — определить признаки понятия
Ответ на вопрос становится признаком в определении понятия и наоборот.
Шаблон:
Пример 1:
Пример 2:
2.2) ответить на вопрос — перечислить список понятий
Ответ на вопрос становится перечислением списка понятий и наоборот.
Шаблон:
Пример:
2.3) ответить на вопрос — вывести готовое решение
Ответ на вопрос становится готовым решением и наоборот.
Шаблон:
Пример:
3) решить поставленную задачу
Рассматриваются взаимосвязи с видом карточки решить поставленную задачу.
В решении поставленной задачи используются информация из карточек другого типа.
Для расчёта понадобится формула объёма параллелепипеда.
3.1) решить поставленную задачу — определить признаки понятия
3.2) решить поставленную задачу — перечислить список понятий
3.3) решить поставленную задачу — вывести готовое решение
3.4) решить поставленную задачу — ответить на вопрос
Назначения взаимосвязей между видами карточек
Взаимосвязи нужны для преобразования одного вида карточек в другой.
Это позволяет:
1) уменьшить объём карточек, но увеличить их количество
2) увеличить объём карточек, но уменьшить их количество
3) использовать чужие карточки для формирования своих
Особый интерес представляет карточка вида "определить признаки понятия", которая уменьшает количество карточек за счёт преобразования других видов карточек в этот. При этом объём карточки растёт, но понимание так же увеличивается так как признаки понятий можно добавлять массово за счёт типизации самого понятия.
Карточка "решить поставленную задачу" имеет другое назначение, нежели "определить признаки понятия" и фактически две этих карточки могли бы стать главными для теории и практики. Остальные же виды своих или чужих карточек можно преобразовать в них. Хотя стоит помнить о том, что пока это чисто теоретическое предположение не подтверждённое на практике.
Главные виды карточек:
1) определить признаки понятия (теория)
2) решить поставленную задачу (практика)
Создаём и заполняем карточки
webref.ru тег a (anchor якорь)
htmlbook.ru тег a
Варианты полного названия:
1) гипертекстовой тег якорь
какой? гипертекстовой (прилагательное).
2) тег гипертекста якорь
чего? (гипертекста) (существительное).
Слово "тег" можно перевести на русский как и множество других понятий из программирования, но могут возникнуть проблемы с их опознанием при чтении сторонней литературы.
Пока буду использовать "гипертекстовой тег" как тип полного названия карточки, тогда как краткое название карточки "якорь".
1) Открываю файл "anki.ods", лист "программирование".
2) Выделяю столбцы FGHIJ.
3) Нажимаю правую кнопку мыши на заголовке столбца J.
4) Выбираю "Скрыть столбцы".
5) Столбцы скрыты, после E сразу идёт K.
6) В новой строке в столбце K добавляю тип полного названия карточки.
7) В этой же строке в столбце L добавляют краткое название карточки.
8) В этой же строке в столбце C добавляю формулу.
9) При сложении по формуле получаю строку "полного названия" карточки.
10) В этой же строке в столбце M добавляю тег.
11) В этой же строке в столбце D добавляю формулу.
12) При сложении по формуле получаю строку "содержимого" карточки.
К сожалению в этом случае нарушается правило "запрета использования разного алфавита в одном поле". Но фактически я могу избежать этого лишь в поле "полного названия" и поле "категории" карточки вида "определить признаки понятия", но не в поле "содержимое", где сочетаются разные признаки, но синтаксис всегда на английском. Для минимизации ущерба хотя бы сам синтаксис должен писаться лишь на одном языке. Если это псевдокод, а не код, то допустимо использовать только русский язык.
13) В этой же строке в столбце A добавляю категорию с расчётом на ручное дополнение до полного названия категории.
Генерация содержимого в категориях сомнительное занятие. Такой формат изначально был создан, чтобы быстро менять одну категорию на любую другую. При этом могут быть добавлены и убраны не только основные группы, которые можно было бы генерировать, но и подгруппы, а так же полностью изменены понятия. Потому генерация категорий может быть сопряжена с определёнными сложностями, не говоря уже о том, что будут нужны столбцы, которые уже зарезервированы для генерации содержимого.
14) В этой же строке в столбце B добавляю вид карточки.
15) Что касается столбца E зарезервированного для русских меток, то пока оставлю его пустым.
16) Копирую теги из
в редактор простого текста.
17) С помощью "Замены" и ручного редактирования избавляюсь от лишних элементов.
18) Вставляю полученные в редакторе текста теги в столбец M.
19) Копирую поля из строчки якоря в столбцы ABCDK.
Копирование выполняется выделением правого нижнего края ячейки до появления курсора мыши в виде крестика и растягиванием диапазона на нужную область.
20) Подставляю теги из столбца M в адрес
и заполняю столбец L.
Нужно учитывать, что этот предварительный перевод неправильный. При согласовании с категориями он будет сильно изменён.
21) Импортирую теги в Anki.
22) Колоду можно скачать по ссылке программирование_01_html_tag.zip.
Нужно её разархивировать и импортировать в Anki.
Так же обязательно требуется установленное дополнение Multi-Line Type Answer Box.
После установки дополнения перезагрузить Anki.
Эта колода не пригодна к употреблению из-за на халяву введённых данных и является всего лишь первым прототипом цель которого выявить методику заполнения больших колод. К примеру, если нужно заменить "гипертекстовой тег", на "гипертекстовый тег", это делается за несколько секунд. И это лишь одна из полезных техник.
Добавление категорий
Несколько слов о том, почему категории у меня выглядят так:
А не так:
Может показаться, что это из-за использования полей Anki или ячеек LibreOffice Calc, но это не совсем так.
Изучая файловую систему я понял, что хотя сама она вполне приемлема, но вот способ её отображения плохо подходит для многократного ручного изменения данных. Да, все привыкли к раскрывающимся спискам, когда данные из других закрытых подкатегорий изолируются от взгляда пользователя. Но даже если файлов миллионы для "целостного ви́дения картины происходящего" было бы выгоднее использовать именно линейный список в каждой строке которого отображается полный путь к файлу.
И это касается не только файловой системы, но любой её имитации, включая персональные органайзеры использующие файловую систему, файлы некоего формата (индивидуальный, xml и так далее) или базы данных.
Прокручивать линейный список имитирующий древовидный выгоднее, когда нужно перемещаться по всем данным. Не нужно совершать множественные клики, нужен лишь один клик мыши с зажатием и прокрутка движением мыши, а то и вовсе прокрутка колеса мыши без кликов.
Хотя стоит отметить, что поле категории "Category", как и поле полного названия понятия "Name" должны содержать уникальные данные, то есть являться уникальными идентификаторами. К содержимому "Content" или метке таких требований не предъявляется.
Вторая особенность это не использовать символы кроме символов алфавита в названиях категорий, подкатегорий и понятий находящихся в категории.
Согласно правилу следующие категории:
Должны выглядеть так:
Не используются никакие разделительные символы вроде пробела или подчёркивания, а слова просто склеиваются.
Нумерованные категории в html тегах
В прошлый раз в тегах возникла небольшая проблема. При преобразовании в Anki поле "Category", которое является полем по которому производится сортировка, показывало наличие дубликатов.
В LibreOffice Calc, в файле "anki.ods", в листе "программирование" заменил первое поле тегов
на
а потом растянул эту ячейку до конца тегов.
После импорта html тегов в колоду Anki проблем с дублированием поля "Category" больше нет.
Этот способ вводить автоматическую временную нумерацию в категориях вместо ручного названия подкатегорий и понятий может сэкономить время на начальном этапе создания карточек.
Основные шаблоны проектирования
Шаблон проектирования (kiwix)
Software design pattern (kiwix)
Столбцы:
A) категория
B) вид
C) названия
формула
генерация
D) содержимое
формула
генерация
E) метки
F) category
G) type
H) name
формула
генерация
I) content
формула
генерация
J) label
K) тип названия
L) name type
M) короткое название
N) short name
O) признак синтаксис
Примечание:
1) Содержимое может иметь много признаков, потому нужно добавлять столбцы в конец справа.
2) Для перевода на английский столбцы начиная со столбца K чередуются, если это нужно.
3) Так же введена расцветка текста по столбцам, чтобы легче было сопоставлять поля
Добавление признаков понятий
Цель автоматически соединять признаки понятий из отдельных полей.
1) Соединённые признаки находятся в поле "Content" и выглядят вот так:
Под понятиями подразумевается широкий круг содержимого, включая перечисления понятий, готовые решения и многое другое.
2) Содержимое начинается со столбца O.
3) Столбцы:
A)
B)
C)
формула
генерация
...
D)
формула содержимого из 16 признаков на русском языке
получившееся содержимое из 16 признаков на русском языке
...
I)
формула содержимого из 16 признаков на английском языке
получившееся содержимое из 16 признаков на английском языке
...
O-DF)
Теперь скопировав формулы в столбец D для русского языка и в столбец I для английского можно вводить до 16 признаков в диапазоне столбцов O-DF по схеме "признак sign разрыв понятие concept окончание".
Объединение и разъединение понятий и признаков
Предположим есть карточка операции вычитания:
Разделим её на две карточки "параметры"
и "операции"
Таким образом можно объединять и разъединять карточки при этом складывая или раскладывая признаки по ним.
Это важно для:
1) Порядка признаков.
От более существенных (важных) к менее существенным.
2) Количества признаков.
* Чем больше признаков в понятии, тем больше нужно вводить за раз. Информация обладает большей связностью.
* Чем меньше признаков в понятии, тем меньше нужно вводить за раз. Информационный пакет легче запомнить.
Вопрос о формировании понятий и объёма их содержимого остаётся открытым. Тем не менее, метод объединения и разъединения понятий и их признаков должен позволить ввести понятия до конечной версии разделения. Это важно, поскольку позволяет добавлять понятия и признаки не думая о том, что цена последующих изменений будет слишком высока.
Мультимедийные карточки
Решил добавить карточкам возможность мультимедиа.
Переименования типа записи в английскую версию
1) Выбираю
Инструменты > Управлять типами записей
2) Переименовываю тип записи
в английскую версию
3) Переименовываю тип записи
в английскую версию
Идея в том, чтобы иметь один тип записи вне зависимости от используемого языка. Естественно в данном случае выбирается английский язык как наиболее универсальный. И поскольку это нужно только создателям карточек особых проблем не будет.
Добавление мультимедийных полей
Нужно добавить два типа полей:
1) статические и анимированные изображения (png, jpg, gif)
варианты: image (picture, visual, ...)
2) озвучка полных названий понятий голосом (mp3, wav, ...)
варианты: voice (speech, sound, ...)
Поля записей:
Заполняю новые поля (кнопка "Прикрепить изображение, аудио, видео (F3)"):
1) В поле "Image" добавляю случайный gif файл
2) В поле "Voice" добавляю случайный mp3 файл
Настройка шаблонов карточек
1) Удаляю обратную карточку, а лицевую переименовываю в
Теперь существует лишь одна карточка на запись.
2) Шаблон лица
2) Шаблон оборота
3) Таблица стилей
Испытание карточек
Ввод ответа:
Проверка результата:
Карточки для смартфонов
Внесены небольшие изменение для поддержки смартфонов.
1) Добавлены дополнительные поля Voice.
Где Voice1..3 озвучка Type, Name, Content.
2) Введены два типа карточек, learning и testing.
3) В шаблонах лица закомментировано поле Type, для экономии места на маленьком экране, но как содержимое записи оно по прежнему есть.
4) Шаблон лица learning.
5) Шаблон лица testing.
6) Шаблон оборота learning и testing.
7) Таблица стилей.
7) Фильтрованная колода программирование::язык::си++::обучение.
8) Фильтрованная колода программирование::язык::си++::испытание.
Данные в карточках неправильны и нужны лишь для примера. После проводится синхронизация стандартными средствами Anki в AnkiWeb, а потом из AnkiWeb в AnkiDroid установленный на смартфоне. В вертикальном и горизонтальном режиме карточки показываются более ли менее нормально. Хотя понятно, что до конечной версии всё будет изменено ещё много раз.
Карточки обучения работают везде:
А вот карточки испытания не работают, так как требуют плагина Multi-Line Type Answer Box, которого нет. Если бы поле было однострочное (oneline), тогда проблемы бы не возникло, так как в AnkiDroid есть специальная опция для этого.
Но даже если бы испытание и работало вводить многострочные данные на смартфоне было бы утомительно, потому не буду пока исследовать эту тему.
Синтез речи
Так же добавлен небольшой скрипт для генерации озвучки голосовым движком RHVoice.
Он сработает на примерно таком содержимом файла audio.txt, которое берётся из anki.ods.
После программы soundKonverter из wav файлов получатся mp3 файлы, которые и будут являться озвучкой полей Type, Name, Content. Сами файлы коллекции "программирование" находятся в директории:
шаблонпроектированияделегирование.mp3
Альтернативна озвучка облачными сервисами вместо локального синтезатора. Минус в том, что за них надо платить и то, что облачный сервис абсолютно не подконтролен пользователю. На данном этапе разработки карточек эта тема неактуальна.
Однострочная многострочность
В связи с многострочным вводом ответа наткнулся на тему Support for multiline clozes.
Способы сделать многострочный ввод:
1) Использовать дополнение Multi-Line Type Answer Box.
Минусы: работает только в приложении Anki, не в AnkiDroid или где-нибудь ещё.
2) Создать своё дополнение.
Минусы: по сути тоже самое, что и предыдущий пункт, только надо ещё что-то делать самому.
3) Изменить код Anki.
Ещё хуже, нужно поставлять свою Anki, а в AnkiDroid и прочих программах работать не будет.
4) Использовать JavaScript в шаблонах карточек, так как Anki может работать с html/css/javascript.
А вот это уже интереснее, над этим стоит когда-нибудь подумать, но не прямо сейчас.
Тем не менее, ещё есть программа MyTestX и там только однострочный ввод. Автора как-то спросили, почему не делаешь многострочный ввод, на что он ответил, что вроде как ученикам будет сложно вводить много информации, есть вероятность ошибки и так далее.
Следующие кандидаты на исследование возможностей создания локальных колод с вводом:
И ещё куча непонятных сервисов:
Но из-за требования Anki и MyTestX есть пятый способ.
5) Замена переноса строки на две точки "..", а двоеточие на точку.
Таким образом:
Превращается в:
Откуда взялся данный формат?
1) На смартфоне с Android 4.1.2 точка находится прямо на стандартной клавиатуре с алфавитом рядом с пробелом.
2) На смартфоне iPhone 4 точки рядом с алфавитом нет, но точку с пробелом можно получить нажав два раза пробел, если установлена соответствующая настройка. А две точки можно ввести сделав переключение на символы.
3) Так же есть новые Android и iPhone (iOS), а так же нестандартные клавиатуры, на которых точка может быть, а может не быть, но проблемы в её нажатии нет.
Итого, хотя такой формат ввода немного уродлив, зато позволяет использовать для проверки знаний смартфоны. Колоды становятся более универсальными и на смартфонах проще и быстрее набирать именно так. А при нажатии клавиши ввода происходит дальнейший переход, не нужно придумывать что-то ещё.
Размер изображения карточки
Индексы и размеры игральных карт. Что это и зачем?
Всё о картах для покера
Идеально делимый
Предположим у карты есть некая пропорция ширины относительно высоты. Нужно составить из двух таких карт одну соединив их широкими краями и при этом получить ту же самую пропорцию.
w/h=h/(2w) > 2(w^2)=h^2
w=sqrt((h^2)/2)
h=sqrt(2(w^2))
w=?;h=1;
w=0.707106781187
Обратные пропорции
Испытания в Anki
В Anki под изображение у меня было выделено 30% по ширине справа. Испытания проводились на 16/9 дисплее и смартфоне с андроидом.
1) На дисплее есть дополнительно ограничение карточки сверху и снизу дополнительными элементами интерфейса, положение всегда горизонтальное.
2) На смартфоне помимо этих элементов интерфейса ещё и интерфейс самого андроида, положение горизонтальное или вертикальное.
Подставляя изображения разных пропорций больше всех мне понравилось 3/4, и оно самое последнее в списке. Потому не факт, что мне не приглянулось бы ещё более широкое изображение, если бы в таблице были такие пропорции.
Размеры сторон:
1) Размер файла векторного изображения практически не зависит от размеров её сторон.
2) Размер файла растрового изображения напротив зависит от размеров её сторон. Качество главным образом повышается за счёт увеличения размеров сторон изображения, при этом размер файла растёт.
На данный момент склоняюсь к размерам 600x800 пикселей, как для векторных изображений, так и для растровых.
Образ изображения карточки
Если понятие нельзя опознать по образу без текста на каком-либо языке (разговорном, программирования), следовательно образ оторван от реальности. Вычислить такие карточки довольно просто, достаточно стереть с неё этот самый текст.
Беру и рисую яблоко в программе Inkscape размером 600x800.
А теперь образ яблока подменяю текстом и рамкой написанных от руки.
Но что если стереть текст внутри рамки?
В итоге объект невозможно опознать. Но если бы я не умел распознавать русский язык, то даже текст не нужно было бы стирать. На японском яблоко выглядело бы так:
И я не способен распознать, что здесь написано. А всё дело в том, что у людей есть несколько видов мышления, но об этом ниже.
Пока же скажу, что люди любят переделывать всё в прямоугольнички с текстом, а ещё соединять это всё вместе линиями. Наглядный пример блок-схемы, диаграммы UML и прочее. По факту же они ничем не отличаются от кода и не помогают опознавать реальные объекты или оперировать процессами.
Вред перфекционизма
Почему быть перфекционистом непродуктивно и как избавиться от этого явления
Перфекционизм снижает продуктивность создания карточек. Нужно понимать, что в подавляющем большинстве случаев не получится сразу создать совершенные карточки. Потому лучше сделать несколько несовершенных карточек, чем запланировать множество совершенных.
Минусы перфекционизма
1) Потеря времени на совершенствование мелочей.
2) Откладывание дел на потом до возможности совершенного исполнения.
3) Отказ воплощать идеи, которые нельзя сразу усовершенствовать.
4) Отказ от обучения потому, что в нём совершаются ошибки.
5) Отказ от создания несовершенных продуктов.
6) Чувство вины от невозможности создать совершенный продукт.
Признаки перфекционизма
1) Кажется, что не сделал дело достаточно хорошо.
2) Самооценка даже после выполненного дела не повышается, а понижается.
3) Появляется чувство вины от мелких недоработок.
4) Черновая работа всё время переделывается без продвижения вперёд.
5) Высокая чувствительность к критике.
6) Несовершенство сводит с ума.
Избавление от перфекционизма
1) Составление чёткого расписания работ.
2) Работа по таймеру, ограничение времени на задачу.
3) Тренировка неидеального исполнения.
4) Нахождение красоты в несовершенстве.
5) Ограничение попыток создать совершенство.
Алгоритм создания карточки
1) Берём как можно более простую идею.
2) Выделяем на создания карточки как можно меньше времени.
3) Заполняем текстовые поля имени и содержания (Name, Content) первичным содержимым пропуская мелочи.
4) Заполняем текстовое поля категории (Category) не сосредотачиваясь над этим.
5) Создаём реальный образ объекта в виде векторной графики.
6) Добавляем карточку в колоду.
7) Учим карточку по ОИИИ, то есть одно обучающее ознакомление (чтение текста), множество испытаний (набор текста).
8) При появлении важных новых мыслей совершенствуем карточку.
Не нужно пытаться сделать сразу все карточки, лучше одна работающая, чем десятки запланированных.
Управление мышлением
При работе с карточками задействуются разные виды мышления. Важно понимать когда и какой вид мышления применяешь.
Виды мышления
Виды мышления (ещё ссылка)
По развитию
1) Наглядно-действенное (восприятие)
2) Наглядно-образное (воображение)
3) Словесно-логическое (словесное)
4) Абстрактно-логическое (отвлечённое)
По задачам
1) Теоретическое (теория задач)
2) Практическое (решение задач)
По развёрнутости
1) Аналитическое (выводы)
2) Интуитивное (догадки)
По новизне
1) Репродуктивное (чужие источники информации)
2) Продуктивное (собственное воображение)
По средствам
1) Наглядное (реальные образы)2) Вербальное (отвлечённые символы)
По функциям
1) Критическое (оценка чужих суждений)
2) Творческое (создание собственных суждений)
Осмысление карточки
Виды памяти (по сенсорной модальности)
Поля в карточке
Так же я не могу себе представить, как можно уметь понимать на слух и говорить, но не уметь читать на родном языке, но даже я развивался именно в такой последовательности.
Фактически нужно различать реальное и словесное мышление. Что касается отвлечённого мышления, то можно обобщать как реальные, так и словесные образы.
Письменность и мнемоника
Словесное мышление это замена конкретных объектов и фактов на отвлечённые, в виде звуков в устной речи и визуальных символьных образов в письменной. Следовательно:
В итоге "словесное мышление" решило проблему передачи информации с помощью звука, а так же позволило её шифровать и хранить в виде письменности, но оно же и создало проблему неосозннано заменяя
1) первый вид "мышления восприятием" и
2) второй вид "мышления воображением" на основе восприятия без использования слов.
Лучшие способы обучения
Обойтись без биохакинга: популярные мифы о методах обучения и проверенные техники
Мифы про обучение:
1) У каждого человека есть доминирующий стиль обучения.
2) Люди делятся на тех, кто мыслит левым и правым полушарием.
3) Многозадачность не менее, а то и более эффективна однозадачности.
4) Люди используют лишь 10% мозга.
5) 10'000 часов сделают из вас эксперта в любой области.
Не работающие методики:
1) Перечитывание книг и прочего.
2) Подчёркивание текста в книгах.
3) Мнемоника на основе ложных данных.
Работающие методики:
1) Распределённое во времени повторение.
2) Активное воспроизведение знаний (тесты лучше чтения, SSSS хуже SSST, SSST хуже STTT).
3) Интервальные повторения (объединяет первый и второй методы, плюс весь топик об этой теме) (Janki 1, Janki 2, Вайнер, Возняк).
4) Чередующаяся практика (темы A,B,C, неправильно учить в порядке AAABBBCCC, правильно учить в порядке ABCABCABC).
5) Задавать себе вопросы во время обучения.
6) Запоминание конкретных, а не абстрактных идей.
7) Объяснение самому себе.
Хранилища чужих карточек
Общие колоды Anki
Минусы чужих колод не обязательно в том, что они чужие. Когда смотришь на множество колод, хочется выбрать товар как в магазине, даже заплатить за качество. Но в итоге натыкаешься на множество колод сделанных случайными людьми, без какого-либо вменяемого описания, красивого оформления и именитого производителя. Оценить колоду можно только самому и высокой оценка явно не будет даже за те колоды, которые пытаются продавать.